Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Use tabs to alternate between views within the same context not to navigate to different areas The main issue is not to use it as primary navigation but its use in switching between similar sets of contextual information is valid. Alternative to tabs ui design.
Alternative To Tabs Ui Design, So to wrap things up lets see what kind of changes we need in our markup and. Interesting use of cards has been the hallmark of City Guides app. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Number four is a no-brainer.
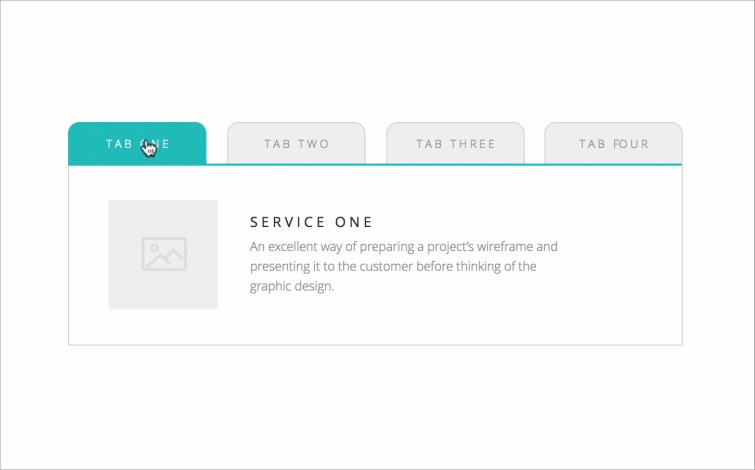
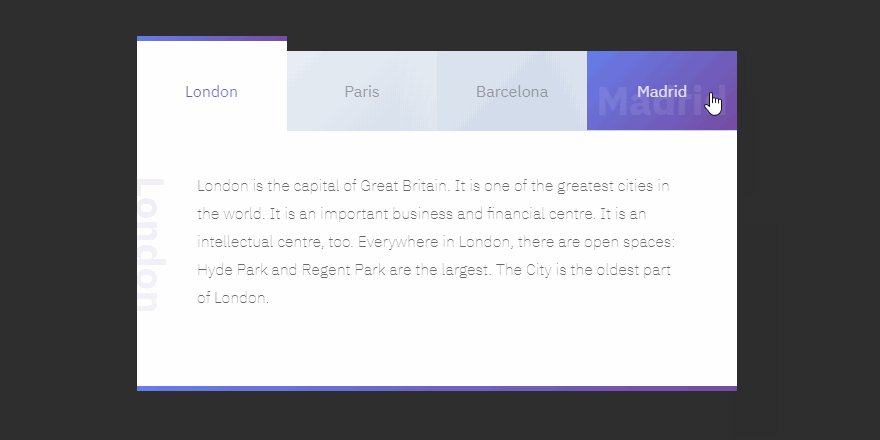
![]() Tabs Ui Design Patterns Mindsphere Design System From design.mindsphere.io
Tabs Ui Design Patterns Mindsphere Design System From design.mindsphere.io
In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. Accordion on the other hand is an equally popular way of presenting data on a screen. Amazon Home Page with 15 Tabs 2000 4. UI Designers and UX pros take this with a grain of salt.
To get you started with building tabs Ive listed some of my favorite plugins here.
Read another article:
Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Now the input form is designed as wizard. All items in the tab bar belong to the same category. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around.
 Source: design.mindsphere.io
Source: design.mindsphere.io
Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. The design paradigm is not intuitive to the user. To get you started with building tabs Ive listed some of my favorite plugins here. Another approach would be going for tab based UI. Tabs Ui Design Patterns Mindsphere Design System.
 Source: pinterest.com
Source: pinterest.com
These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Amazon Home Page with 15 Tabs 2000 4. UI design helps users in accomplishing various tasks on their mobile devices. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Pin On Uiux Tabs.
 Source: justinmind.com
Source: justinmind.com
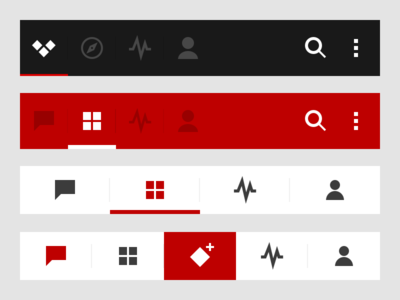
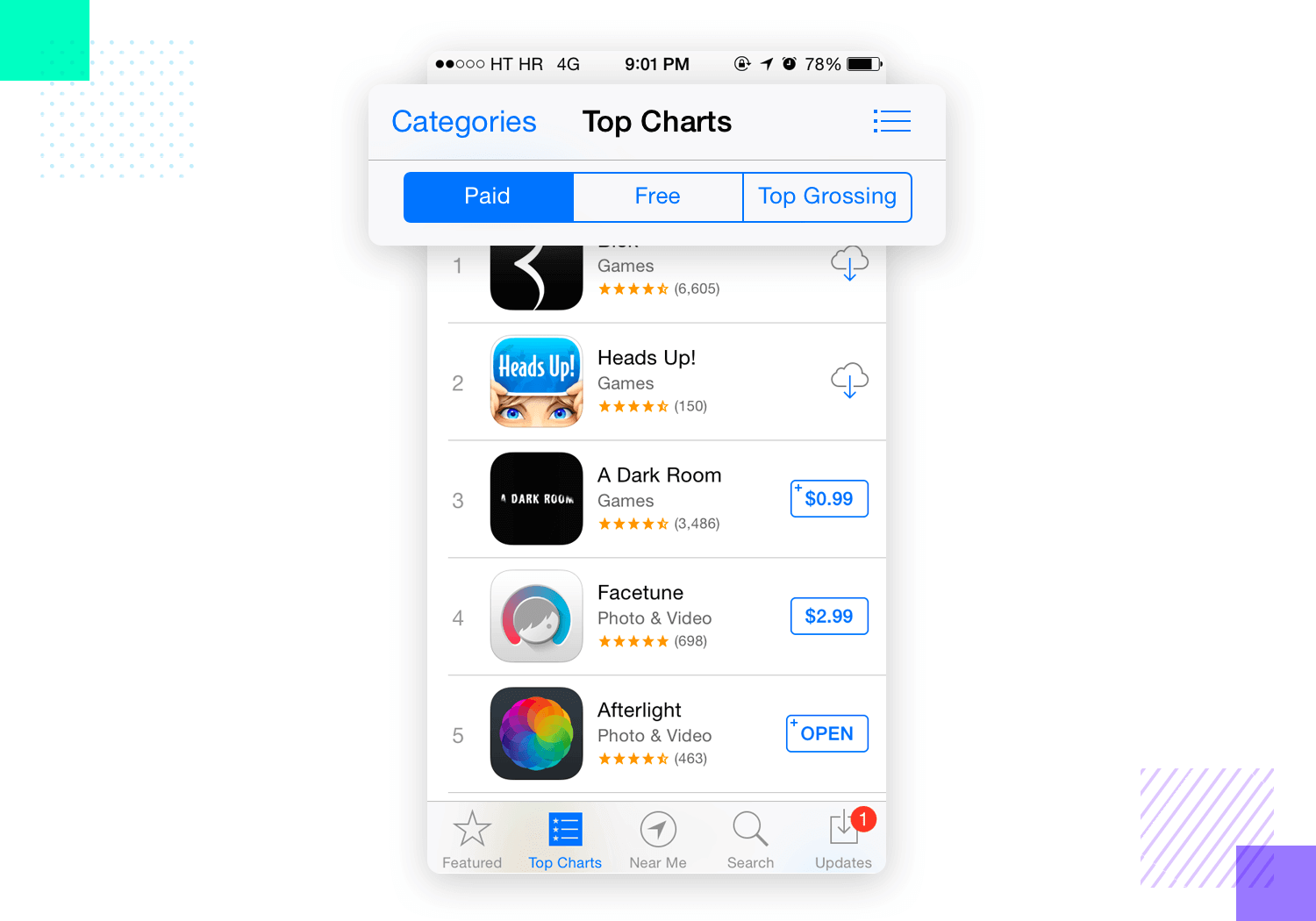
The user has to figure out that they can slide the secondary tabs to the left to see more. Tab bars in mobile UI design. Multiple Tabs Records UI. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: uxplanet.org
Source: uxplanet.org
Tabs reinforces the idea of a connection between individual items. Tab bars in mobile UI design. Free Tab UI Plugins. UIUX designers strengthen your tab design with these eight awesome tips. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.
 Source: justinmind.com
Source: justinmind.com
These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. UIUX designers strengthen your tab design with these eight awesome tips. Use tabs to alternate between views within the same context not to navigate to different areas The main issue is not to use it as primary navigation but its use in switching between similar sets of contextual information is valid. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Mobile Navigation Patterns And Examples Justinmind.
 Source: codemyui.com
Source: codemyui.com
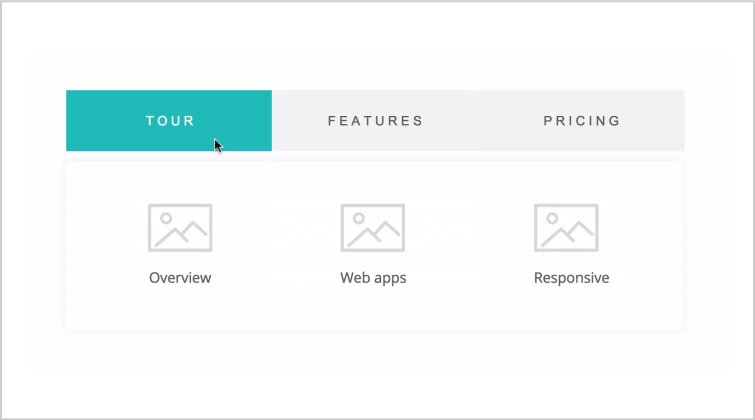
The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. The user has to figure out that they can slide the secondary tabs to the left to see more. Tab bars in mobile UI design. All items in the tab bar belong to the same category. Accordion Tabs Design With Tab Label Slide In Animation Codemyui.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. These are all totally free and open sourced on GitHub so you can use them for any project you like. The design paradigm is not intuitive to the user. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.
 Source: justinmind.com
Source: justinmind.com
Theyre an intuitive way to present lots of information on-screen whilst allowing you to save on real estate and avoid overwhelming the user. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. The user-friendly tab bar enables its users to navigate and perform multiple functions in an efficient and simple manner. Become a qualified UI designer in 5-9 monthscomplete with a job guarantee. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
This hidden content creates a UX pain point – analytics would show that the hidden content receives way less clickthroughs because most people never see it or know its there. UI design helps users in accomplishing various tasks on their mobile devices. Peach doesnt have the concept of profiles instead you see a tiny overlay with personalized status and followers button. While tabs do not interfere with the data of other tabs accordions do. Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange.
 Source: dribbble.com
Source: dribbble.com
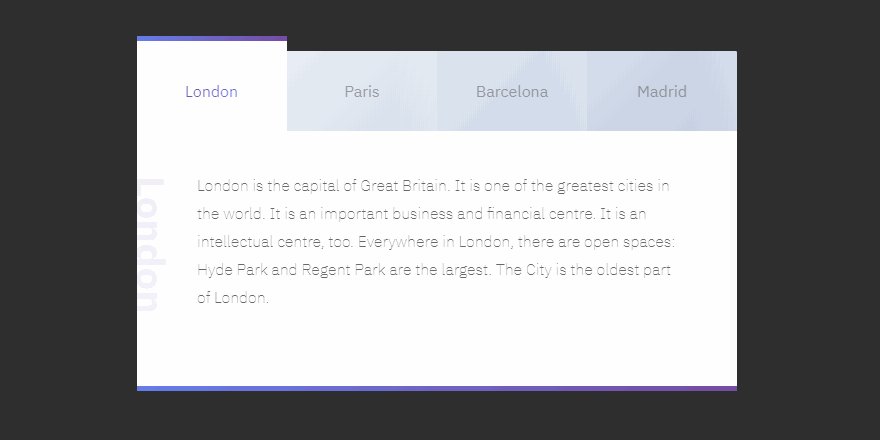
Peach doesnt have the concept of profiles instead you see a tiny overlay with personalized status and followers button. This UI pattern while not as common as the horizontal one is still found on the web and can sometimes be a good alternative. Make sure that the highlighting is prominent enough so people can tell which tab is selected. City Guides b. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: justinmind.com
Source: justinmind.com
These are all totally free and open sourced on GitHub so you can use them for any project you like. 24 Working With Vertical Tabs. Quick summary A module tab is a design pattern where content is separated into different panes and each pane is viewable one at a time. UIUX designers strengthen your tab design with these eight awesome tips. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
The user has to figure out that they can slide the secondary tabs to the left to see more. The user requests content to be displayed by clicking or in some instances hovering over the contents corresponding tab control. Another approach would be going for tab based UI. Im working with modifying the existing user information form to more user friendly. Too Many Tabs Use Buttons Instead User Experience Stack Exchange.
 Source: justinmind.com
Source: justinmind.com
Ticketmasters tab controls highlight the currently selected tab Just Announced by its lack of color which would work fine if there were at least 3 tabs. All items in the tab bar belong to the same category. Interesting use of cards has been the hallmark of City Guides app. Tabs reinforces the idea of a connection between individual items. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
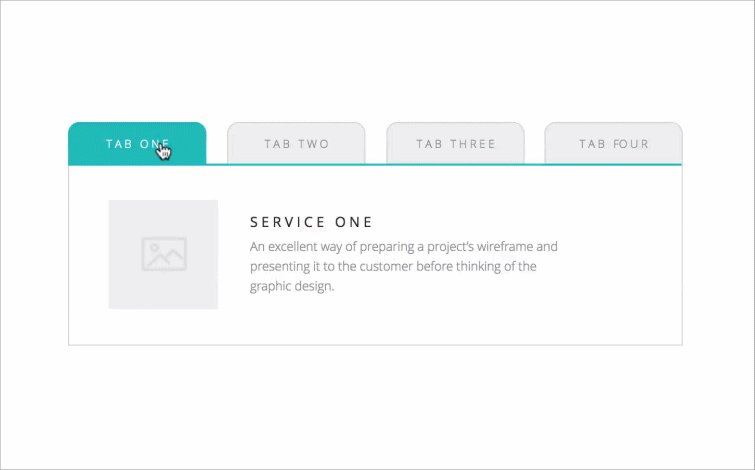
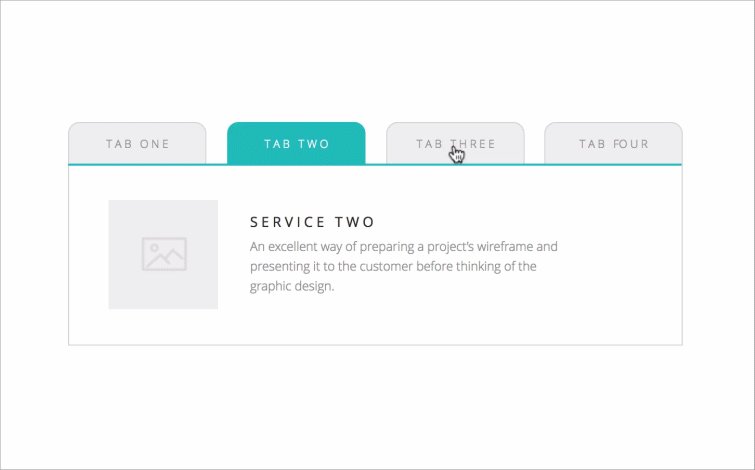
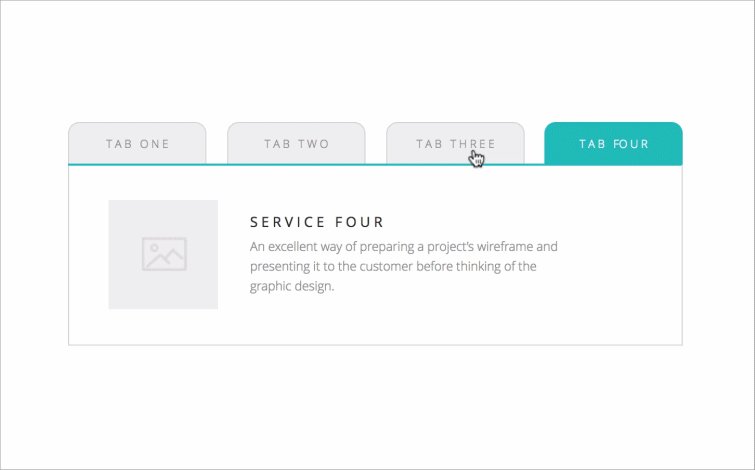
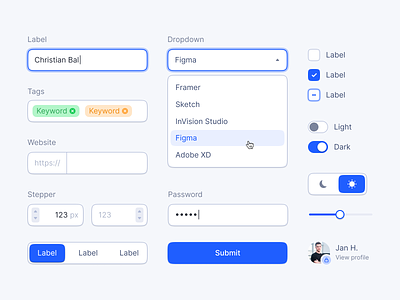
![]() Source: design.mindsphere.io
Source: design.mindsphere.io
Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. So to wrap things up lets see what kind of changes we need in our markup and. Tab bars in mobile UI design. UI Designers and UX pros take this with a grain of salt. Tabs Ui Design Patterns Mindsphere Design System.
 Source: interaction-design.org
Source: interaction-design.org
City Guides b. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Unlike its counterparts the tab bar design allows for simple navigation with well-defined easily identifiable tabs. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. What Are Tabs Interaction Design Foundation Ixdf.







