Within the UI Tabs macro insert a UI Tab macro one for each tab you want. As you click through the tabs you get a nice fading animation in the content. Alternatives to tabs in ui design.
Alternatives To Tabs In Ui Design, To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. 24 Working With Vertical Tabs. Tick tick and tick. Now take away the tabs and replace them with a notched slider.
 Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange From ux.stackexchange.com
Are Nested Tabs In Desktop View Good To Use User Experience Stack Exchange From ux.stackexchange.com
Tick tick and tick. The top 3 tabs on the other hand have varying degrees of importance – the first is the most important the second is sort of and the third one is the least important just overflow with Settings About etc. Navigation is at the heart of great UX. Functionally identical but doesnt look like tabs.
Functionally identical but doesnt look like tabs.
Read another article:
Really like the result items white blocks on a light colored background. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. 5 Alternatives To Material Design. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Navigation is at the heart of great UX.
 Source: justinmind.com
Source: justinmind.com
This display is a beneficial learning aid and inspiration to any user interface designer as it showcases the quality. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. To further explore these navigation UI designs I have assembled a collection below that displays several of the top tab bar designs. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Sliders and Carousels. Designed to combat the flaws of its predecessor flat design Google. In this article well discuss 8 useful layout solutions and techniques that will help you create a clean and organized content layout. Ui Design A Practical Guide To Tabs Working With Vertical Tabs.
 Source: justinmind.com
Source: justinmind.com
Another approach would be going for tab based UI. Highlight the currently selected tab. Theyre sort of like tabbed dividers in a filing cabinet by clicking a tab users can easily locate a page containing related content. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
![]() Source: design.mindsphere.io
Source: design.mindsphere.io
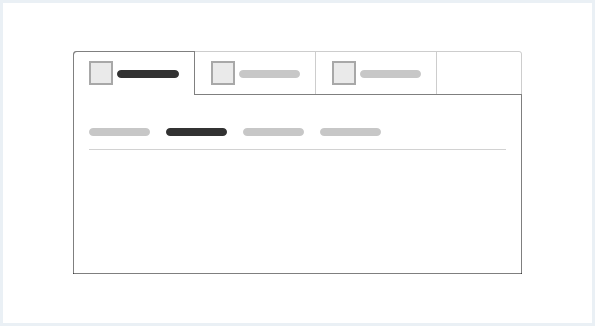
Ever since its debut at Google IO in 2014 and its rapid expansion to nearly all of Google platforms that same year designers have been operating in a world that by and large speaks a single language. Good navigation design is what allows users to open your app find their way around and achieve what they want to achieve. ExpressionEngine The ExpressionEngine site has the tab control area positioned at the bottom of the pane area and is a great example of fast-loading panes and responsive pane-switching. Free Tab UI Plugins. Tabs Ui Design Patterns Mindsphere Design System.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Fluent design Fluent Design Inspiration Microsofts Fluent Design System is the latest update in the development of Microsofts look-and-feel for Windows it will replace the Metro design language. For that I need more inputs on design level. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. Is Having Multiple Rows Of Tabs Against Material Design User Experience Stack Exchange.
 Source: dribbble.com
Source: dribbble.com
So to wrap things up lets see what kind of changes we need in our markup and. Here are our top 3. Imagine for instance a tabbed interface. Mostly all tabs are built-in JavaScript or Jquery But today I am sharing pure CSS tabs with responsive design. Tabs Designs Themes Templates And Downloadable Graphic Elements On Dribbble.
 Source: justinmind.com
Source: justinmind.com
The MindSphere Design System describes a design language for the overall look and feel of MindSphere applications. Imagine for instance a tabbed interface. The selected tab should be highlighted to indicate current location. Love the little half circle separator too on the items. Level Up Your Tab Design With These 8 Simple Tips Justinmind.
 Source: design.mindsphere.io
Source: design.mindsphere.io
These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Lower on the homepage youll notice a scheduled events section with tabbed links for the dates. These offer a much easier way of creating tabs rather than coding from scratch not to mention theres plenty of variety to go around. Tabs are very intuitive and easy to use. Tabs Ui Design Patterns Mindsphere Design System.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
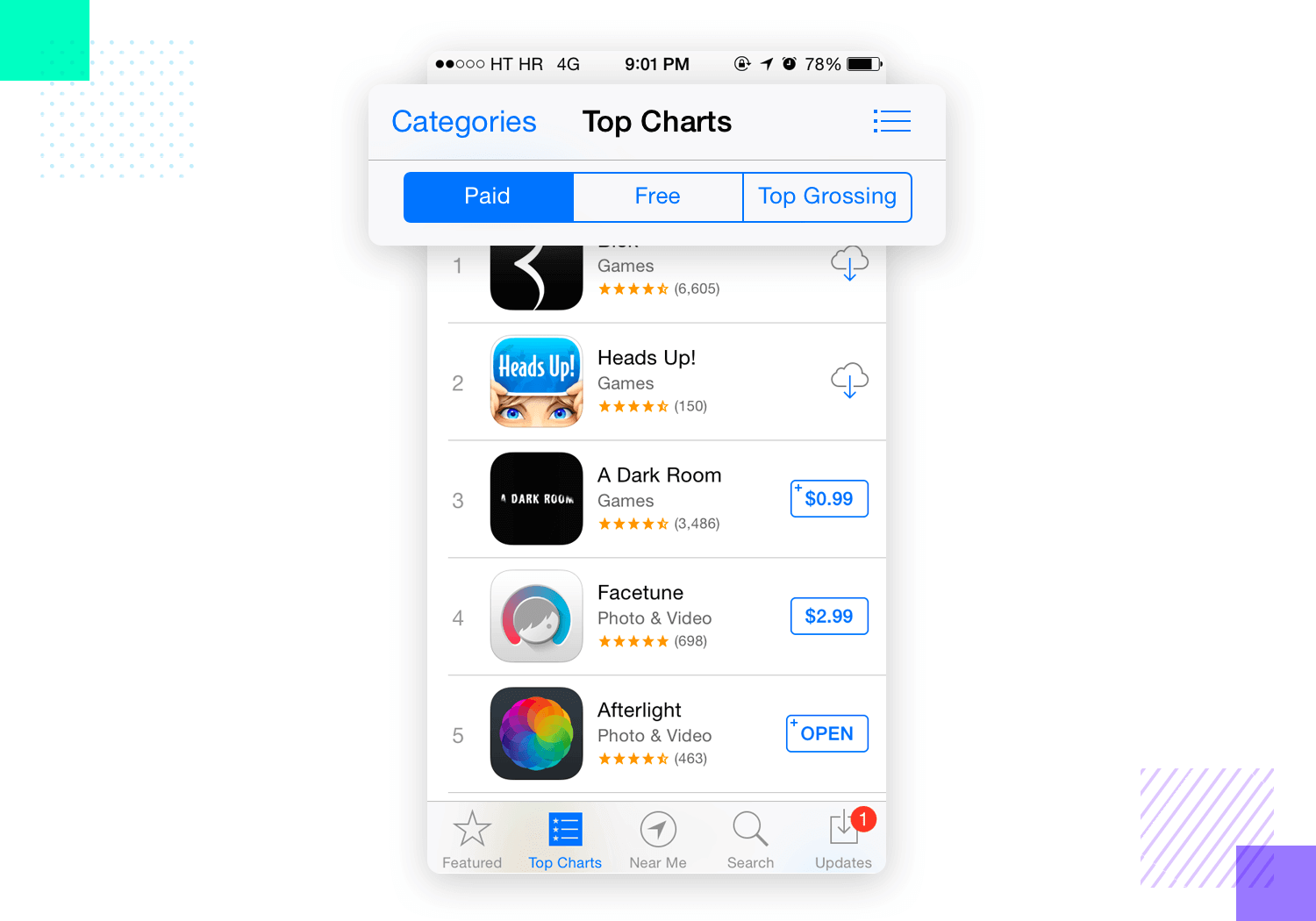
Navigation is at the heart of great UX. For that I need more inputs on design level. As weve learned from UX guru Jakob Nielsen tabs are often poorly designed and can build up interaction cost. To get you started with building tabs Ive listed some of my favorite plugins here. Tabs Design Pattern Solving For N Tabs User Experience Stack Exchange.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
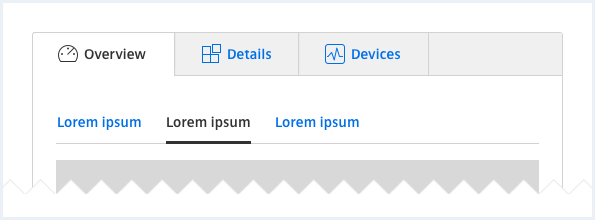
The main purpose here is to give developers access to a single design. Tree navigation was once a firm favorite but has been replaced by modern alternatives. While tabs do not interfere with the data of other tabs accordions do. In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. How To Display Multi Level Multiple Tab Or Options In Ui User Experience Stack Exchange.
 Source: design.mindsphere.io
Source: design.mindsphere.io
In my scenario the home tab has a feed for both Upcoming and Popular items which seems best laid out in tabs to me. Navigation is one of the most important elements in user experience design. There are other options that do the same think as tabs letting the user move between different content boxes within a constrained area on a page without looking anything like tabs. Im working with modifying the existing user information form to more user friendly. Tabs Ui Design Patterns Mindsphere Design System.
 Source: uxplanet.org
Source: uxplanet.org
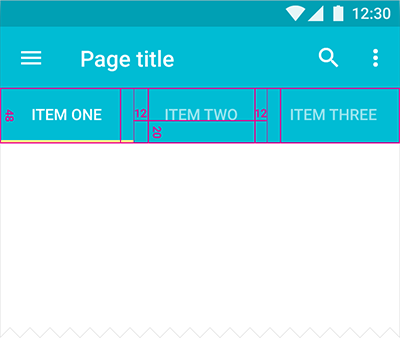
Really like the result items white blocks on a light colored background. As you click through the tabs you get a nice fading animation in the content. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Welcome to the final lesson of this short course where well take a quick look at vertical tabs. Tabs For Mobile Ux Design By Nick Babich By Nick Babich Ux Planet.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
With only 2 tabs it is hard to tell which one is selected. Tabs are a navigation element used in web design that allow users to easily access different areas of a site or different parts of an individual page. Navigation is at the heart of great UX. Apple - iWorktab controls often referred to as stacked tabs or side tabs with icons to help users gain visual context. Is There Evidence To Suggest That Designing Tabs Within Tabs Creates A Bad User Experience User Experience Stack Exchange.
 Source: justinmind.com
Source: justinmind.com
Add a title for each tab and content. Tabs reinforces the idea of a connection between individual items. The main purpose here is to give developers access to a single design. Within the UI Tabs macro insert a UI Tab macro one for each tab you want. Mobile Navigation Patterns And Examples Justinmind.
 Source: justinmind.com
Source: justinmind.com
Whereas for inline accordion designs that allow multiple sheets to be open at time it still remains unclear to the user whether the collapsed sections will be saved or not the design only allows them to feel certain that the currently open sheets will be saved. For that I need more inputs on design level. For a much simpler example check out the Evnt theme. Tabs are very intuitive and easy to use. Level Up Your Tab Design With These 8 Simple Tips Justinmind.







