. . Best gridview design in asp net.
Best Gridview Design In Asp Net, Configure the connectionstring in webcofig fileRelated searches for best gridview design in asp netasp gridview exampleasp gridview insert exampleasp gridview tutorialasp gridview itemtemplateasp net gridc gridview exampleasp net grid controlsgridview aspxPagination12345NextSee moreSee results forASPNETASPNET is an open-source server-side web-application framework designed for. Venki May 12 2015. Using the HeaderRowTableSection property you can set the location of the table header. Here we set all the property as we have to perform the operation with in DataGrid.
 Asp Net Gridview Bind Database Table Youtube From youtube.com
Asp Net Gridview Bind Database Table Youtube From youtube.com
If you are trying to make a basic CRUD website have a look at ASPNET 35 Dynamic Data which is a great website to add as a pure data access website with CRUD ability. However its extremely customizable. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this.
Also we see step by step insert delete update in gridview using c.
Read another article:
Page 110 EASY GRIDVIEW WITH GRIDVIEW TUTORIALS DATABASE CHAMBER Step3 In Server Explorer Click on your Database Databasemdf - - Tables - - Add New Table – Make table like this. In this post I will sharing some good css style for the ASPNET GRIDVIEW CONTROL. Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. Gridview has its advantages and I used to love it. The GridView is an updated variant of the basic grid and the Panel supports a locatable scrollable region.
 Source: msdnaspdotnettuto.blogspot.com
Source: msdnaspdotnettuto.blogspot.com
If you are trying to make a basic CRUD website have a look at ASPNET 35 Dynamic Data which is a great website to add as a pure data access website with CRUD ability. Configure the connectionstring in webcofig file. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. This will help the bootstrap class to style the tables header row and the body rows accordingly. All In One It Tutorial Asp Net Gridview Crud Using Twitter Bootstrap Modal Popup.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
You do this in TemplateField. Now write below code on. We currently use a GridView to display 1000 rows of data. To make editable gridview you need to add under. Gridview Control In Asp Net.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
. All right lets get start. ASPNet SQL Server GridView. Nasser Malik LINK. Developing A Multi Select Asp Net Gridview Using Jquery.

The GridView is an updated variant of the basic grid and the Panel supports a locatable scrollable region. How to design a gridview. Now create a new webform with name WebForm1aspx and edit it as below. After completing the previous steps right click on the GridView control and enable editing by right click on the GridView control and select Enable Editing menu item. Rohit S Tech Talk Creating A Great Looking Gridview With Filtering In Asp Net.
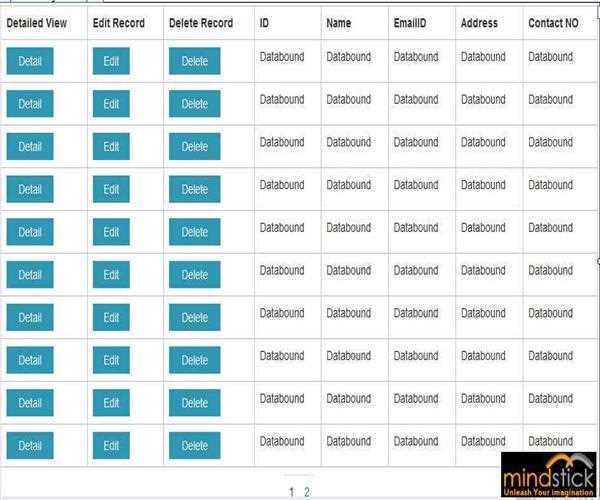
 Source: mindstick.com
Source: mindstick.com
Now create a new webform with name WebForm1aspx and edit it as below. You could also use DataList since it provides properties. To make editable gridview you need to add under. Here Mudassar Ahmed Khan has explained with an example how to display data in GridView from database in ASPNet using C and VBNet. Editable Grid View System Using Bootstrap In Asp Net.
 Source: parallelcodes.com
Source: parallelcodes.com
The data will be fetched from database and then will be displayed in GridView in ASPNet using C and VBNet. ASPNet SQL Server GridView. . Accept Solution Reject Solution. Styling The Gridview In Asp Net Parallelcodes.
 Source: stackoverflow.com
Source: stackoverflow.com
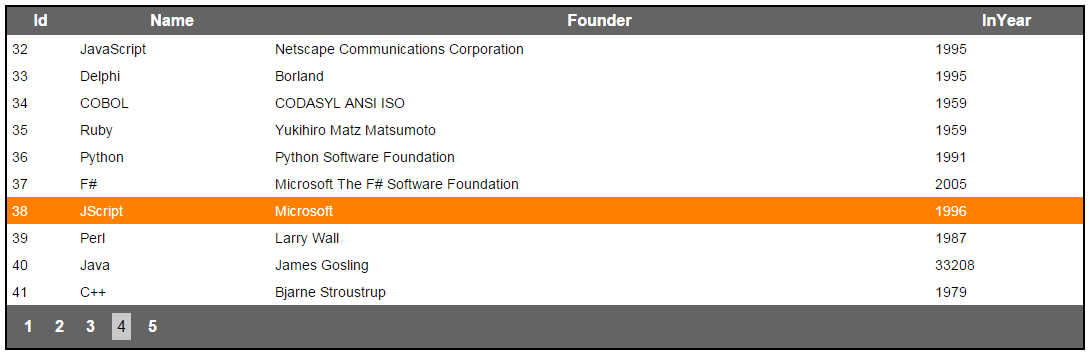
Aug 18 2013 0853 AM. Paging and sorting with GridView If your application is working with huge amount of data then it is not good and efficient to display all records at a time. . How to design a gridview. Asp Net Shopping Cart Gridview Stack Overflow.
 Source: social.technet.microsoft.com
Source: social.technet.microsoft.com
Here we need Jquery and Jquery UI plugin and Jquery CSS plugin. Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. These can be individual controls or another GridView At the highest level of the nested view is an ASPNET Web Page. This article will illustrate how to make the GridViews Corners rounded using an HTML DIV and the CSS3s Rounded Corner CSS in. Gridview With Server Side Filtering Sorting And Paging In Asp Net Mvc 5 Technet Articles United States English Technet Wiki.
 Source: parallelcodes.com
Source: parallelcodes.com
If your intent is just to display data and images then you may use a Repeater control as suggested to have more flexibility in terms of layout formatting. GridView for ASPNET Web Forms includes advanced features that enable developers to build intuitive professional-looking Web applications quickly and easily. Now write below code on. Venki May 12 2015. Styling The Gridview In Asp Net Parallelcodes.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
Here we need Jquery and Jquery UI plugin and Jquery CSS plugin. Aug 18 2013 0853 AM. Here we set all the property as we have to perform the operation with in DataGrid. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. Responsive Gridview In Asp Net.
 Source: codeproject.com
Source: codeproject.com
Here we need Jquery and Jquery UI plugin and Jquery CSS plugin. Here I will be starting directly with the design part I am skipping the coding part of How to fill data in Gridview I will only sharing the css code to design Gridview control. To make editable gridview you need to add under. Configure the connectionstring in webcofig fileRelated searches for best gridview design in asp netasp gridview exampleasp gridview insert exampleasp gridview tutorialasp gridview itemtemplateasp net gridc gridview exampleasp net grid controlsgridview aspxPagination12345NextSee moreSee results forASPNETASPNET is an open-source server-side web-application framework designed for. Display Large Amount Of Data In Gridview With Search Functionality Codeproject.
 Source: stackoverflow.com
Source: stackoverflow.com
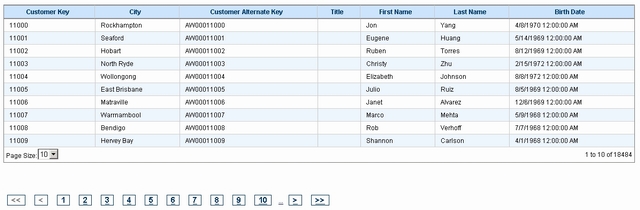
Now create a new webform with name WebForm1aspx and edit it as below. To make editable gridview you need to add under. Lets start designing our bootstrap gridview. From Here we can design our web form. Gridview Going Out Of Page Asp Net Stack Overflow.
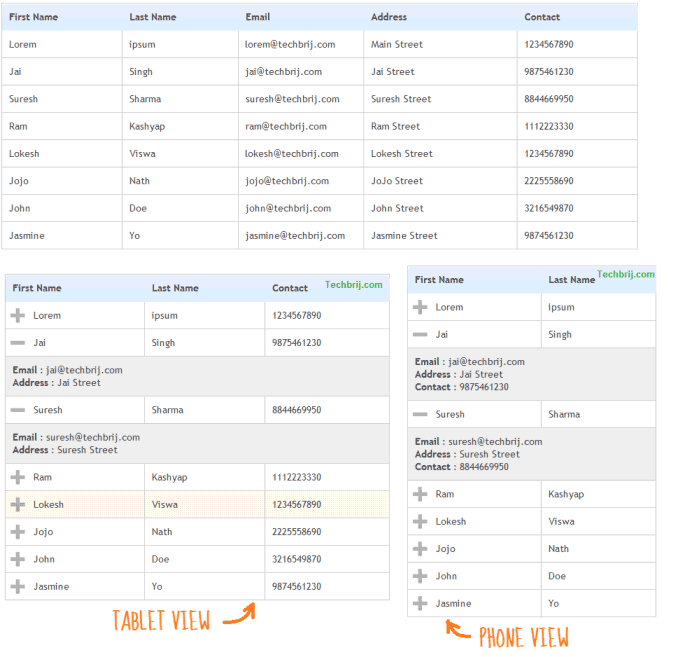
 Source: techbrij.com
Source: techbrij.com
. Now write below code on. . Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. Making Asp Net Gridview Responsive With Jquery Footable Techbrij.
 Source: c-sharpcorner.com
Source: c-sharpcorner.com
GridView is most feature-rich control in ASPNET. The ability to scroll helps you pack more information in the available real estate on a Web page. How to design a gridview. Table - - tbl_data Dont Forget to make ID as IS Identity – True DESIGN CHAMBER Step 4 Now make some design for your application by going to gridviewexcel_demoaspx and fry the code like this. Paging And Sorting In Asp Net Gridview.
 Source: parallelcodes.com
Source: parallelcodes.com
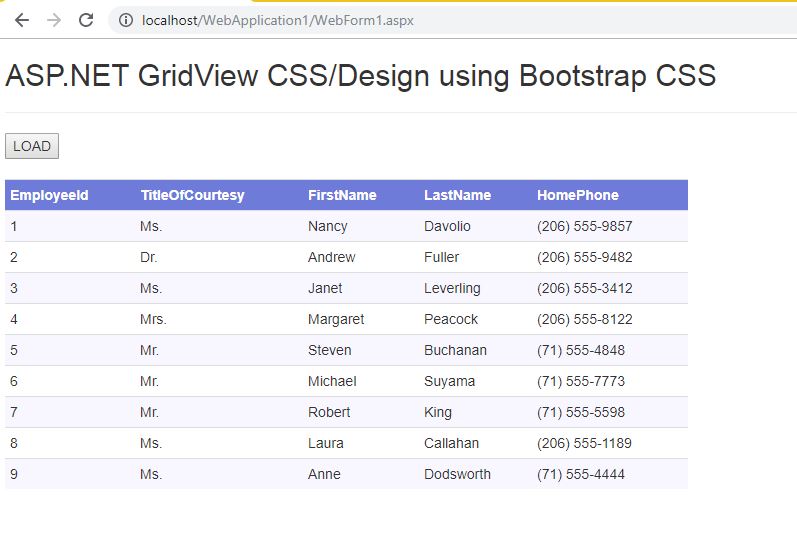
If you are trying to make a basic CRUD website have a look at ASPNET 35 Dynamic Data which is a great website to add as a pure data access website with CRUD ability. Microsoft GridView Compatibility GridView is fully compatible with Microsofts GridView control so you can upgrade existing ASPNET applications easily and be productive immediately. . The biggest oversight in ASPNET is the lack of an easy way to create fully functional nested grid and user control views. Asp Net Gridview Css Designing Using Bootstrap Parallelcodes.







